Monitor - ISSN 1472-0221
The Newsletter for PC-Based Data Acquisition and Control
Issue 209, January 2016
Welcome to Monitor, the data acquisition and control newsletter.
I hope you find the newsletter useful, but should you wish to remove yourself from our mailing list, go to https://www.windmillsoft.com/daqshop/Monitor_Newsletter.html
You can download Monitor as a pdf file from https://www.windmill.co.uk/monitor/monitor209.pdf.
Contents
* Learn the Secrets of User Interface Design
* Windmill Questions: What happens when my Free Trial Expires?
* Excel Corner
* DAQ News Round-up
Learn the Secrets of User Interface Design: Process Mimics, HMIs, etc...
Web link: https://www.windmill.co.uk/interface.html
How do you communicate with your data acquisition system? See and control what's happening? A software view of the system is known as the "User Interface". You may have little or no control over the look of this interface - as in the case of some off-the- shelf programs. Our Chart program, for example, lets you choose colours, backgrounds and styles of display. The basic look of the Chart window, however, always remains the same.
Other programs give you complete control over the screen's appearance, and this article gives tips on designing these interfaces. They might represent an industrial process, might be an annunciator panel or perhaps a wiring diagram. Whatever your interface shows, you need to consider the people who have to view, understand and react to it.
Windmill Graphics is one program that lets you design and implement user interfaces. Other manufacturers offer their own process mimic or virtual instrument generators, or you may be writing your own software. These notes endeavour to help you create better user interfaces - whatever method you are using.
15 Point Summary and Checklist
- Make sure the design is simple, logically organised and well labelled.
- Avoid cluttering the screen with data that is irrelevant to the operator.
- Where appropriate present information graphically, such as with analogue meters or moving bars, rather than alpha-numerically.
- Line up numeric values and always show clear labels with units.
- Don't use all uppercase and keep the number of fonts to a minimum.
- Use changing icons for digital states
- Outline objects in black
- Group related items, perhaps by drawing a box around them.
- Make sure the results of pressing a control button are absolutely clear.
- Give feedback on all operator actions.
- Use colour conservatively, conventionally and consistently.
- Use a muted, neutral colour for the background, such as grey or blue.
- Use dark characters on a lighter background.
- Minimise the number of colours and make these as distinct as possible.
- Don't make colour the sole source of information - use labels
or position to clarify.
We want the display to be as easy-to-use and foolproof as possible. How we achieve clarity in our design depends on how we arrange the screen, present the data and use colour.
Arranging the Screen
To allow rapid access, with no confusion, group controls and parts of the display logically. A good method is to design in black and white, using grouping and spacing to enforce clarity, then add colour where it will help the operator. You could group related items by drawing a box around them. Make sure your design is simple, logically organised and well labelled.
Display only necessary information and avoid cluttering the screen with data that is irrelevant to the user - involve the operator early in the design process.
Some displays let people jump to a completely different screen. In this case make sure you include an obvious a way back. Be consistent in presenting a given type of information from screen to screen: use the same design and location.
Presenting Data
Present Data Graphically
 People can understand and respond to data presented graphically
much quicker than they can to data presented alpha-numerically.
For example, it's easy to misread text but you can instantly get
a rough idea of a reading from an analogue meter or a bar graph.
Present numerical data only when the operator needs to know exact
values. This is especially true for rapidly changing readings.
People can understand and respond to data presented graphically
much quicker than they can to data presented alpha-numerically.
For example, it's easy to misread text but you can instantly get
a rough idea of a reading from an analogue meter or a bar graph.
Present numerical data only when the operator needs to know exact
values. This is especially true for rapidly changing readings.
When you do need to show actual data values, line them up neatly and consistently. You might always left-justify alpha-numeric data, right justify integers and line up decimal points. And always include text labels plus units, to show what your numbers mean.
For your labels, and other screen text, remember that it's easier to read upper and lower case than all uppercase. Don't clutter the screen with lots of different fonts. On-screen a sans-serif typeface is easier to read than serif.
When designing, say, an annunciator panel showing a large amount of data - insert blank rows to enhance legibility.
Use Changing Icons for Digital States
Digital states, such as open or closed and on or off, are generally best represented by changing icons. There is often a nationally or internationally recognised symbol for your icon. The British Standards Organisation, for example, specifies graphical symbols for process measurement and control.
To design your own icon emphasise the graphical elements that distinguish this object from other objects and eliminate the elements that don't contribute to the object's identity. Consider whether you need to label your icon.
Be careful with control
When the interface lets someone control, as well as view, the system - make sure you offer feedback for her actions. If, say, she presses a button to open a valve, make sure that valve is seen opening on the display. For all control functions be careful that the result of the action is absolutely clear.
Using Colour
It's helpful to consider the implications of the construction of the eye when laying down some guidelines for using colour. The retina, at the back of the eye, is the light sensitive component. It contains two types of photoreceptor: rods and cones. (They get their names from their shapes.) Rods are highly sensitive to light and let us see under a low level of illumination. Cones let us see colour, but need more light to function. There are three types of cone, each sensitive to a different wavelength of light (blue, green, red).
Colour vision does not simply detect the wavelength composition of light transmitted from the object; it analyses an object in relation to its background. The colours we see in objects are those that best set them off from their background. Choose colours in context, not in isolation. For the background use a muted, light, colour such as pale grey or blue.
Colour vision depends on the outputs of the different cones. These are coded as difference signals. One colour difference signal is red versus green - the red and green cone outputs are weighed up and the resulting signal depends on their relative strength. The second colour difference signal is yellow v blue - which uses the red and green to deduce yellow. A third signal uses all 3 cones to produce luminance. Interestingly, television engineers use a similar method to achieve colour TV. They analyse the picture into 3 basic colour components but then transmit the information as 2 colour difference and a luminance signal.
The eye has evolved to detect edges - boundaries between dark and light. On a light background then, outline objects in black. The use of dark characters on a light background (positive contrast or polarity) ensures good legibility, as reflections are less obvious and edges of the characters appear sharper.
Be careful which colours you use together. Red and blue, for example, have very different wavelengths. The eye might strain to provide sharp focus for both these saturated (pure) colours simultaneously. (Some studies have estimated that up to 40% of operators suffer from eyestrain, for a variety of reasons including contrast, colour, glare and alpha-numeric design.)
The eye is attracted to colour changes so you could use these to show status changes. An analogue channel might change colour when it passed an alarm threshold, and a digital channel when it changed state - opening or closing say.
Colours conforming to the operator's expectations and common conventions in your industry speeds recognition. Red, green and yellow might be associated with stop, go and standby; or with danger, safe and alert. Chemical engineers might view red as hot and blue as cold. Be very careful that colour helps rather than confounds interpretation of you display.
Most of us broadly agree on the colours we see, because we are using similar neural circuits to see them. Some people disagree though, and these are called colour blind by the rest of us. About 8% of men and 1% of women are colour blind. This and other colour considerations means you shouldn't make colour the sole source of information - use position information and labels as well.
Experiments have shown that people read more slowly from computer screens than from paper. Reading speeds are increased, however, by optimising a number of factors such as using dark characters on a light background, anti-aliasing characters (ie smoothing their edges) and using displays with relatively high resolutions such as 1000 x 800. Each variable contributes in a small, cumulative way. Optimising each aspect of your design will improve legibility of your display.
Further Reading
Human-Computer Interaction, Alan Dix et al, Prentice Hall International
Human-Computer Interface Design Guidelines, C Marlin Brown, Intellect Books
What happens when my Free Trial Expires?
Question
My free trial of Windmill 7 is about to expire. I currently have it logging data from 1 instrument via RS232. When the trial expires, will I still be able to log RS232 data using the "LOGGER" application in the exact same way as the full Windmill 7 license? If not, how do I go about downloading the completely free ComDebug software?
Answer
Once the trial has expired you won't be able to use the Logger software. The Windmill trial, though, comes bundled with the ComDebug software, so you already have it. You will have used it to enter your RS232 settings. When the trial expires open the ComDebug software (it's in the Windmill 7 folder). Follow these steps.
- Choose Edit an existing Windmill Instrument File and select your settings file (*.imd).
- Choose Edit Message 1 from the screen that appears.
- Click Run to open the display screen.

- Use the Sample Rate box to enter how fast to take readings
- From the File menu select Data File and enter the name of the file into which you want to log data.
- Click Start.
The Windmill trial and ComDebug are free to Monitor subscribers from.
Excel Corner
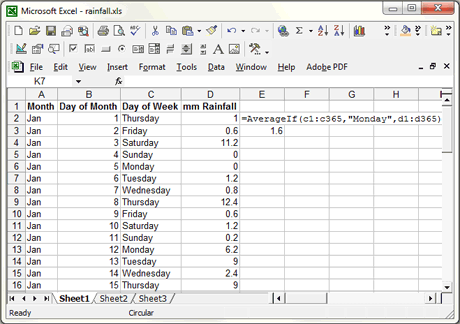
How to average items depending upon the contents of cells further along the row? For example, suppose your first column contains months of the year, the second days of the month, the third days of the week and the fourth rainfall measurements. Using
=AverageIf(c1:c365,"Monday",d1:d365)
Will give you the average rainfall on a Monday.

Using AverageIf to calculate average rainfall on Mondays
AverageIf was introduced in Excel 2007 - it works with all versions of Excel after this but not Excel 2003 and earlier. If you are using a version of Excel which doesn't support AverageIf, you can use an array formula to achieve the same thing. To do this: Type =AVERAGE(IF(C2:C365="Monday",D2:D365)) into the fx box (not into the cell directly) and press Ctrl, Shift and Enter.
There are more examples of using array formulae in issue 116 of Monitor.
If you have a question about using Excel for data acquisition and charting, contact monitor@windmillsoft.com. Read more Excel tips and techniques.
DAQ News Round-up
Welcome to our round-up of the data acquisition and control news. If you would like to receive more timely DAQ news updates then follow us on Twitter - @DataAcquisition - or grab our rss feed.
Intelligent windows regulate temperature of buildings
Buildings consume 40 per cent of the energy used in the developed world, with heating and cooling accounting for around two-thirds of this. Intelligent windows, capable of regulating the temperature of the building and reducing glare from sunlight, have been developed in the UK.
Source: The Engineer
https://www.theengineer.co.uk/
NPL release Measurement Survey
2015 measurement survey shows that measurement customers are more innovative than their peers and that measurement is used throughout the manufacturing lifecycle.
Source: NPL
http://www.npl.co.uk/
New ISA White Paper tells Executives what they need to know about Industrial Cybersecurity
Operational technologies like sensors, SCADA systems, software and other controls that drive modern industrial processes are vulnerable to cyberattack. White paper provides clarity on the fundamental issues
Source: ISA
https://www.isa.org/
* Copyright Windmill Software Ltd
* Reprinting permitted with this notice included
* For more articles see https://www.windmill.co.uk/
We are happy for you to copy and distribute this
newsletter, and use extracts from it on your own web
site or other publication, providing the above notice
is included and a link back to our website is in place.
For previous issues by subject see https://www.windmill.co.uk/monitorindex.html
DOWNLOAD DATA ACQUISITION SOFTWARE
As a thank you for subscribing we offer you the ComDebug data logging and Com port trouble-shooting software. Log data over RS232, RS422, RS485 or Modbus. Also included is a month's trial of the Windmill 7 logging, charting and control programs.
SUBSCRIBING OR CANCELLING SUBSCRIPTION Visit https://www.windmill.co.uk/newsletter.html and add or remove your e-mail address.
Windmill Software Ltd, PO Box 58, North District Office,
Manchester, M8 8QR, UK
Telephone: +44 (0)161 834 6688
Facsimile: +44 (0)161 833 2190
E-mail: monitor@windmillsoft.com
https://www.windmill.co.uk/
https://www.windmillsoft.com/
